Google Cloud Storage 應用實例 (一)
你在尋找免費的架站空間嗎?覺得租用伺服器太貴嗎?我們總以為架網站是件困難的事,需要搞定伺服器、網域、內容管理系統、要設計版型,還要花時間維護,算來算去都是時間與金錢呀,有沒有更簡單又免錢的方法呢?
別貪心,天下沒有白吃的午餐,該付的錢還是要付。只是在動工之前,要先弄清楚你的需求,是要架設動態網站,還是靜態網站?有時候架設網頁只是想提供研討會資訊、個人簡歷或是簡單的成果展示,用不到複雜的功能,建立靜態網頁就行啦。為此花錢租用伺服器,真的是殺雞焉用牛刀,浪費錢之外,網站速度搞不好還比較慢。
這篇文章要來談談靜態網站架設,告訴你如何充分利用 Google Cloud Platform 的免費方案。根據 Google Cloud Storage 的計費方式,它提供 5 GB 免費空間,每月 1 GB 流量 ,可以綁網域名稱並採用 SSL (需要點技巧),再加上 Google Cloud 的網路速度快,使用這個方式架站,算是經濟實惠呀,文末也會說明我的使用狀況。
Google Cloud Storage 的收費方式
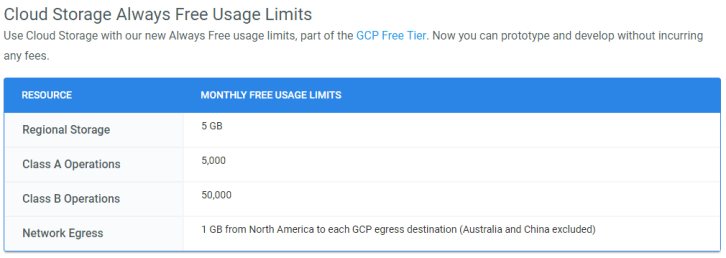
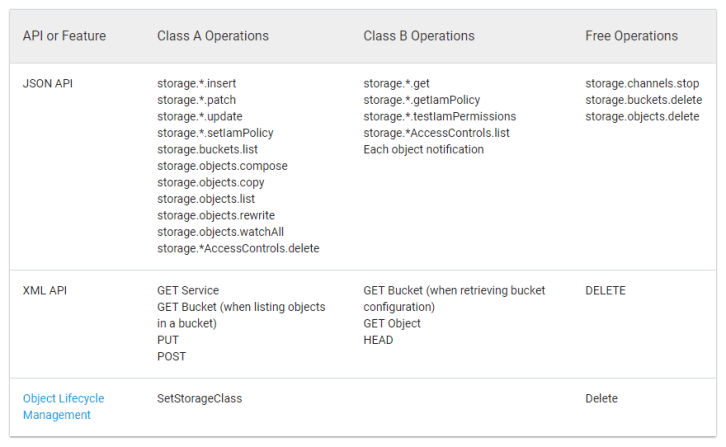
在開始之前,我們先來看 Google Cloud Storage 的訂價策略,該怎麼利用免費額度呢?
以省錢的角度來說,我們會把資料放在 us-west1、us-central1 或 us-east1 區域的 Regional Storage 中。雖然享有 5 GB 空間,每月 1 GB 流量,但要注意 A 級、 B 級作業用量限制,請參照 Cloud Storage 價目表。以小型的靜態網頁來說,應該是不會超過每月配額,就算超過了,收費也很低廉。
將網頁上傳至 Bucket
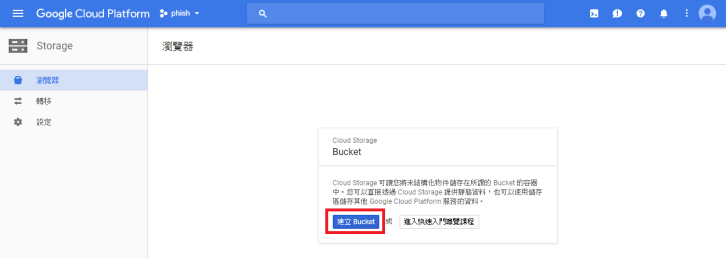
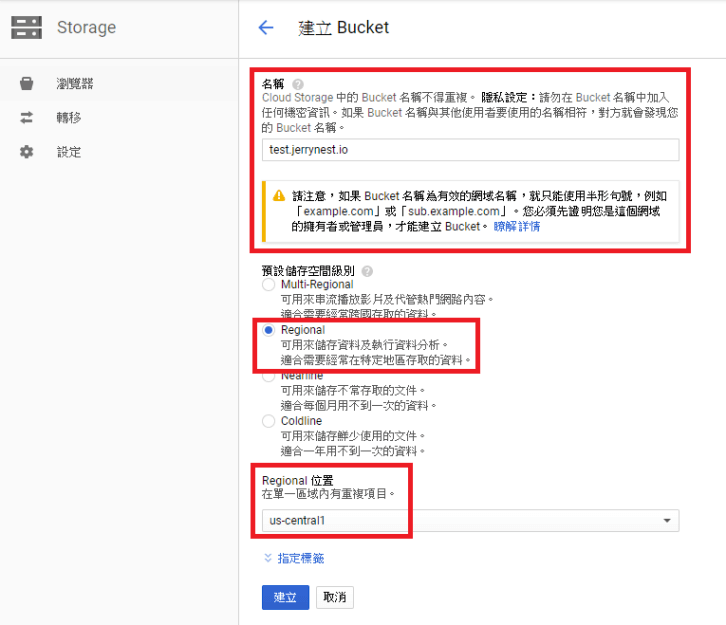
首先,我們要創建放置網頁的空間,在 Cloud Storage 中稱之為 Bucket 容器。請從側邊欄進入「Storage」類別中,點選「建立 Bucket」。
這裡的 Bucket 名稱請輸入欲綁定的網域名稱,而為了免費額度,儲存空間要選「Reginal」,位置則是從剛那三個地區中挑選,比如「us-central1」。如果妳的網域沒有在 Google WebMaster 認證過,是無法建立 Bucket 的唷,請先登入 Google Search Console 進行認證。
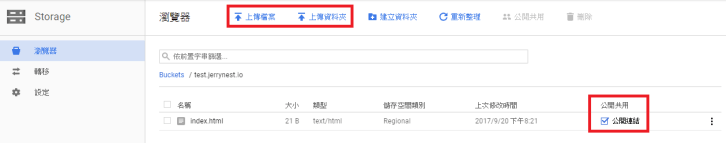
成功建立 Bucket 後,透過「上傳檔案」與「上傳資料夾」來上傳網頁檔案。比如我傳了首頁「index.html」,並把後方的「公開連結」打勾。
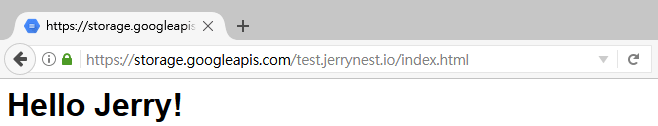
點選「公開連結」就能看到網頁囉 (文字上有做超連結)
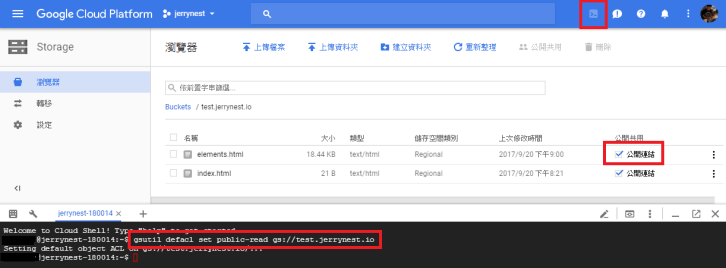
那麼你肯定有個疑問,假如一次上傳很多檔案,是不是要手動把所有框框勾起來哩?我剛開始就是這樣,累死人了,其實不用那麼麻煩,透過指令批次處理就行了。請在上傳檔案前,點擊網頁右上方的終端機圖示,打開「Cloud Shell」,透過終端機輸入以下指令。在「gs://」後方輸入你的網域名稱。
gsutil defacl set public-read gs://test.jerrynest.io
自訂網域名稱與 SSL
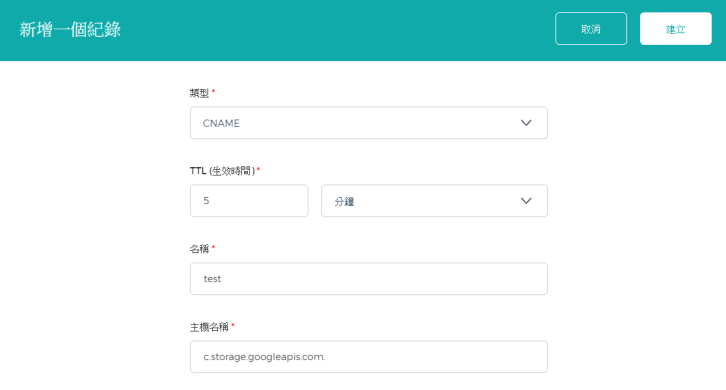
預設的網域名稱是 storage.googleapis.com,假如要更換的話,請在你的網域設定加入 CNAME。例如我是用 Gandi 管理網域,就在區域檔中加入下方資訊。
| 名稱 | 類型 | 值 |
| test | CNAME | c.storage.googleapis.com |
原本的網址是
https://storage.googleapis.com/test.jerrynest.io/index.html
設定完後,能省掉 googleapis 那串直接訪問囉
http://test.jerrynest.io/index.html
可是還差一步呀,http 沒有 s 耶。想要設定 SSL 憑證,透過 Cloud Load Balancer 就能搞定,如果你沒錢購買,那就用免費的 CDN 服務 Cloudflare 吧,詳情請參考這篇文章:How to Setup a SSL for Google Cloud Storage hosted Site?
設定首頁與 404 頁面
因為 Google Cloud Storage 並不是 Apache 那種聰明伺服器,不會自動地把 index.html 視為首頁,當頁面找不到的時候,也不會轉跳到 404 頁面 ,所以我們要加個規則。透過以下指令完成設定:
gsutil web set -m index.html -e 404.html gs://test.jerrynest.io
講那麼多,我有沒有拿來架站呢?當然有阿,不然就不會研究了。目前還在測試會不會被扣錢,但依我的用量,應該是微乎其微拉。
我把大學寫的網站做個整理 (那時手刻 PHP 做出來的 CMS 網站,超陽春阿),套個免費 HTML5 版型,讓樂團網站重新上線囉。歡迎各位來參觀以前的音樂創作,真的是時代的眼淚呀。
因為沒錢買 Sub-domain 憑證,只好跟綠色小鎖頭說掰掰 …
http://zjbt.jerrynest.io/
(本文來自合作部落客 李振皓:傑瑞窩在這,GCP 專門家授權轉載。)