為了迎接新一代 OpenAPI 開放生態圈的商業浪潮,想要將內部開發的 API 相關服務串接到外部的合作廠商,建立跨界生態圈 Eco System,千頭萬緒一下子不知道該從哪兒下手?
只要準備好 OpenAPI 的 YAML 檔案描述的內容,透過 Apigee Spec 內建的功能,透過精靈逐步引導的方式,就能夠輕鬆地建立反向代理服務,將 HTTP requests 需求從 Internet 轉送後端 Backend service。接下來,就讓我們一起來初步探究這個好用的 API 神器!
Apigee 提供一個 API 應用程式軟體管理平台,您可以參考 GCP專門家部落格另一篇介紹 [1] [2]。
1. RESTful API 及 OpenAPI
1.1 Apigee API 代理服務及 RESTful API
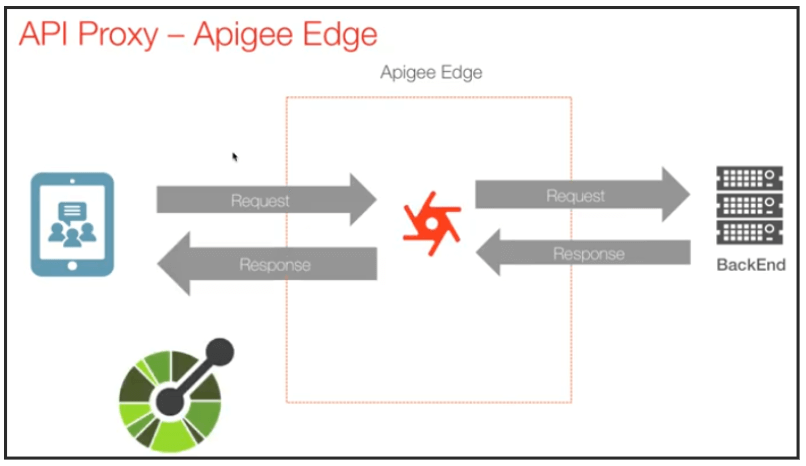
基於 HTTP 的 RESTful API 與服務訊息交換目的,您可以建立 Apigee API Proxy 代理服務,容易使用的 API 管理介面,可提高開發人員的生產率並加快產品上市時間 [3]。
API Proxy 代理服務,可以用來保護 API 呼叫、阻擋惡意攻擊、限制流量、中介消息、控制錯誤處理、快取功能、建立開發人員網站、管理 API 文件、分析 API 流量資料、依據 API 用量收費等豐富的功能。
1.2 OpenAPI 描述及 Mock Target 範例
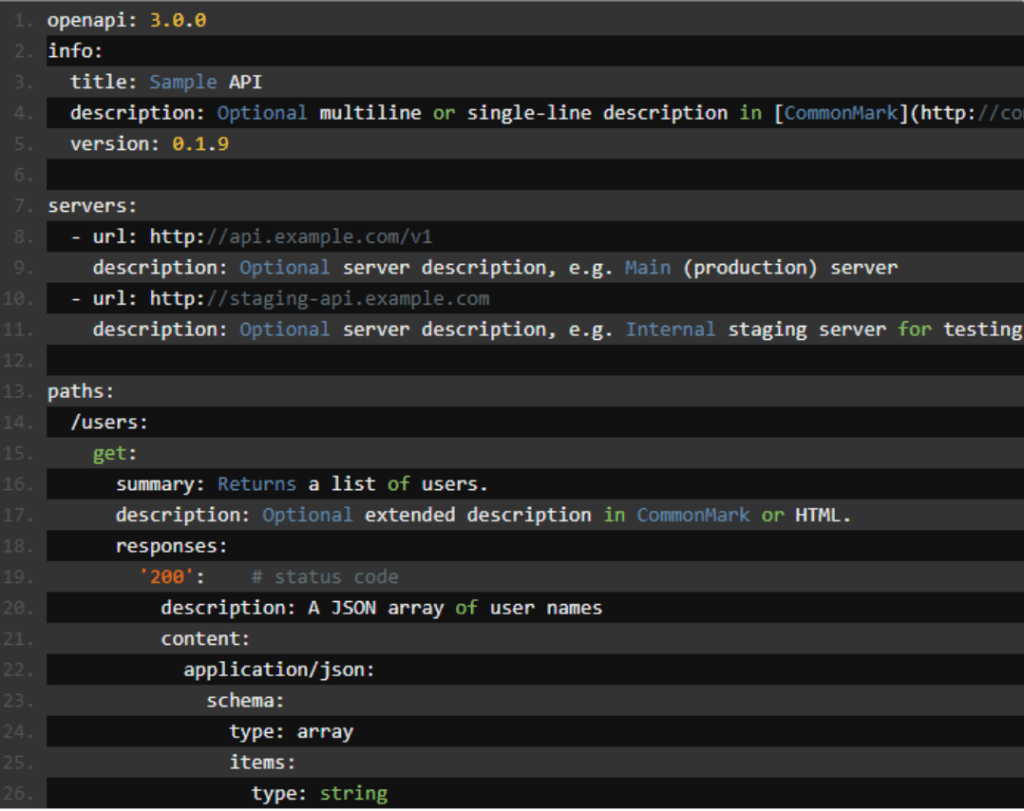
一種用於 YAML 或 JSON 格式設計 RESTful API 描述內容檔案,準備好 OpenAPI 的描述檔案,透過 Apigee Spec 可以建立 API Proxy 代理服務,並產生 API 程式說明文件 [4] [5] [6]。
這篇文章內使用 Mock Target API 的範例,用來模擬後端 Mock Target Service 提供訊息回應,可以從 GitHub 下載 OpenAPI 原始規格 YAML 檔,完整的 URL 網址為: https://raw.githubusercontent.com/apigee/api-platform-samples/master/default-proxies/helloworld/openapi/mocktarget.yaml
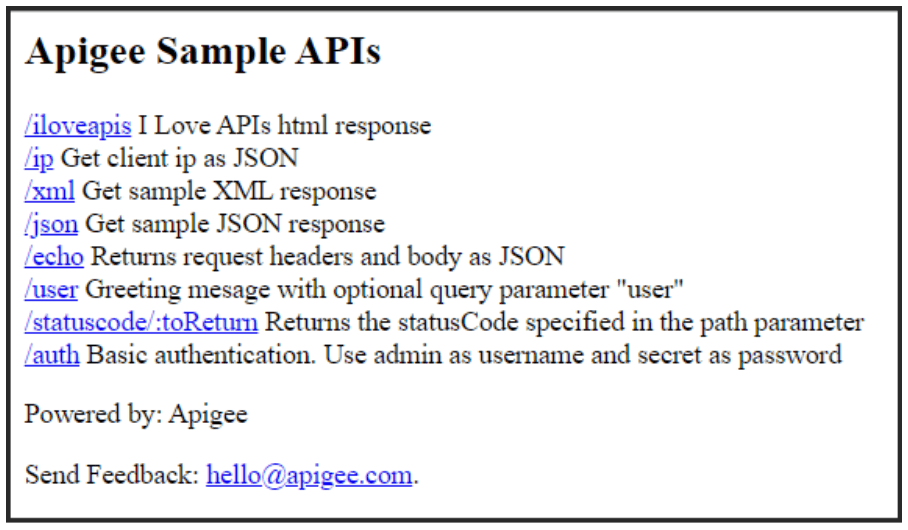
只要透過瀏覽器存取 http://mocktarget.apigee.net,不需要透過 API Key 或 Token 權杖,就能夠得到 Hello, Guest! 的回應 [7],此範例其他的功能說明 [8]。
2. 前置作業
2.1 Apigee Edge 雲端版試用
首先到 Apigee Edge 登入網頁註冊試用一個為期 30 天的帳號,就可以使用 Apigee SaaS 雲端版開始進行測試 [9]。
2.2 Apigee 試用帳號申請流程
(1) 點選 Apigee 帳號註冊網頁,於瀏覽器內輸入相關個人資料、電子郵件帳號 Email 及密碼,公司及國家資訊等,勾選同意隱私權條款及接收 Google Cloud 產品資訊,按下【Create Account】[10]。
(2) 提醒您接收電子郵件做確認並啟用帳號。
(3) 開啟 Apigee 的來信標題為 ”Active your Apigee account”,從中間點選【Active your account】連結。
(4) 接著會收到標題為 ”Welcome to Apigee Edge” 的郵件,點選其中的登入連結。
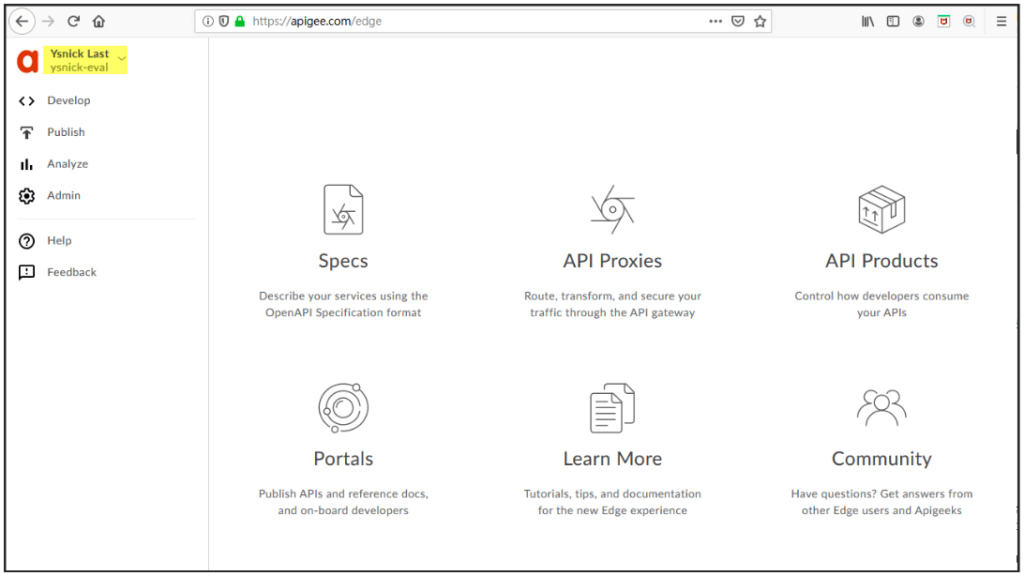
(5) 於 Apigee Edge 登入畫面,輸入帳號密碼登入後就出現 Apigee Edge 的管理畫面,帳號下方顯示 “username-eval”,此為自動產生的組織名稱方便識別。
3.使用 Apigee Edge 服務及測試
Apigee Edge 支援幾種 API Proxy 代理服務,不同的使用時機與目的如下表說明,這篇文章使用第一種: 反向代理 Reverse Proxy [11]。
| 項目 | API Proxy 型態 | 使用時機 |
| 1 | Reverse proxy (大多數) | 將 JSON 或 XML API 前端需求轉送到後端 HTTP backend service,也可以直接使用 OpenAPI Spec 規格產生反向代理服務 |
| 2 | SOAP service | 使用 WSDL 檔案產生 API 代理服務 |
| 3 | No Target | 沒有轉送到任何 API 後端的代理服務 |
| 4 | Hosted Target | 將前端需求轉送到後端 Node.js backend service |
| 5 | Proxy bundle | 匯入既有 zip 壓縮設定檔,用來產生代理服務 |
| 6 | Node.js App | 此服務已暫停,被 Hosted Target 功能取代 |
透過 Apigee Edge 管理介面,如何使用 OpenAPI Spec 範例建立反向代理 Reverse Proxy。首先由前端 HTTP Client 呼叫 API Proxy,API Proxy 再轉送需求 Request 給後端 Backend service;接著由後端回應 Response 結果,再經由 API Proxy 回傳 Response 給前端 HTTP Client [7]。
過程中包含這幾個步驟,底下詳細說明裡面的內容:
- 步驟 1: 匯入 OpenAPI Spec 規格及 URL 網址 ( YAML 範例),在 Apigee Edge 快速建立反向代理 Reverse Proxy
- 步驟 2: 依據產生 API Spec 規格,測試 OpenAPI 的基本操作
- 步驟 3: 使用新建的 API Proxy 進行測試,追蹤後端的回應及前端得到的結果
3.1 匯入 OpenAPI Spec 規格及 URL 網址,建立Reverse Proxy
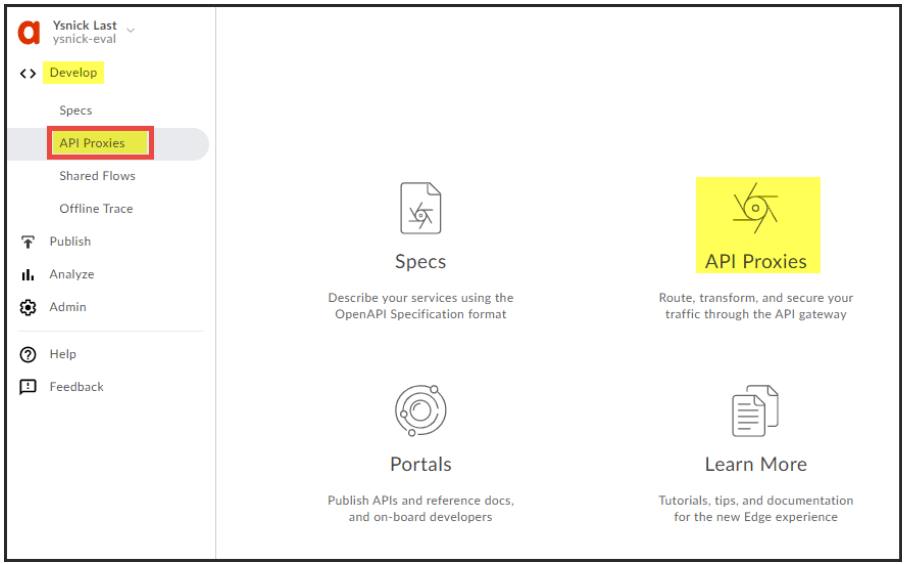
(1) 於 Apigee Edge 管理介面,左側點選 Develop -> API Proxies。
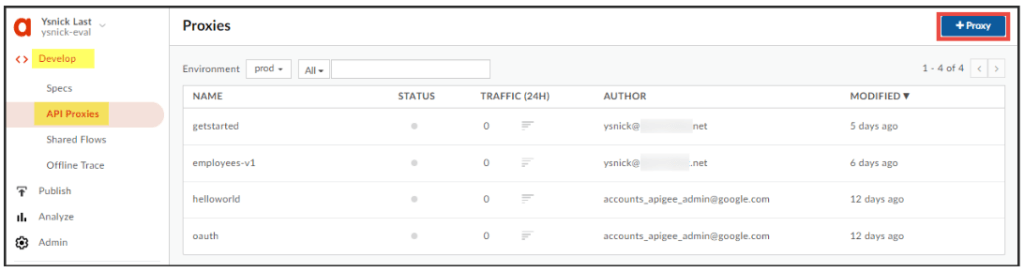
(2) 進入 Proxies 頁面,從右上角點選【+Proxy】。
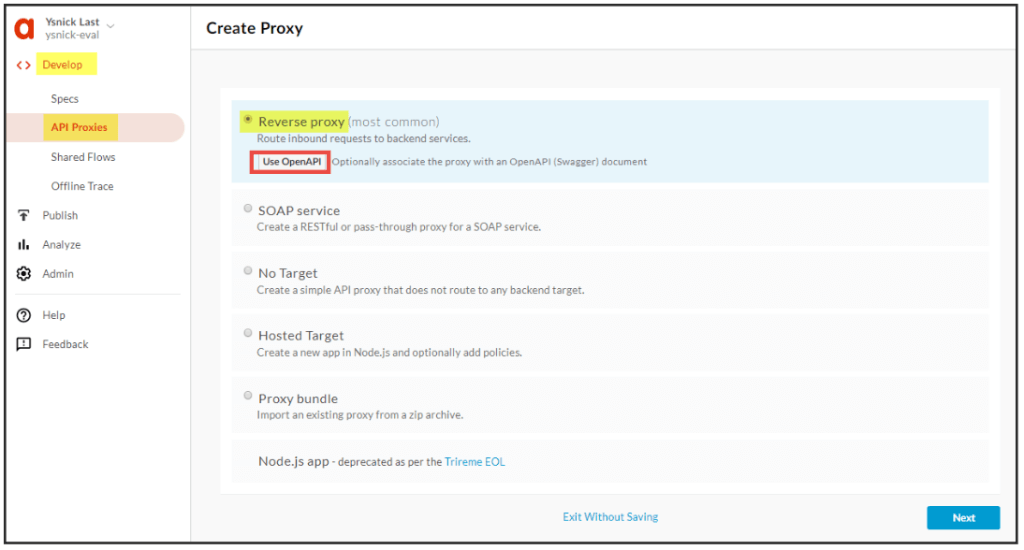
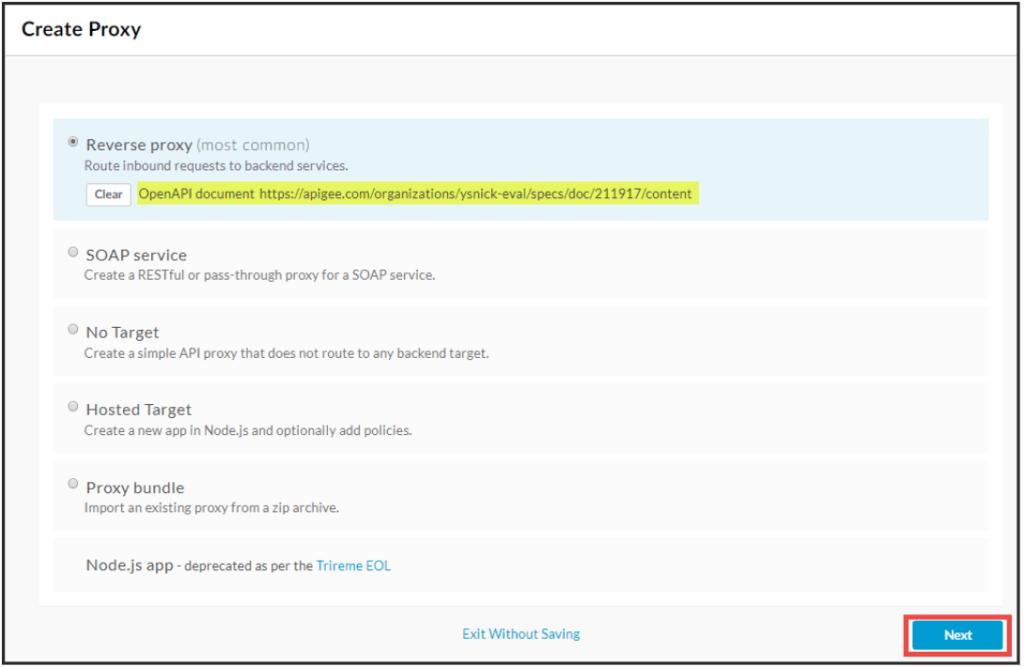
(3) 自動帶出 Create Proxy 頁面,預設已選好 Reverse proxy,點選下方的【Use OpenAPI】。
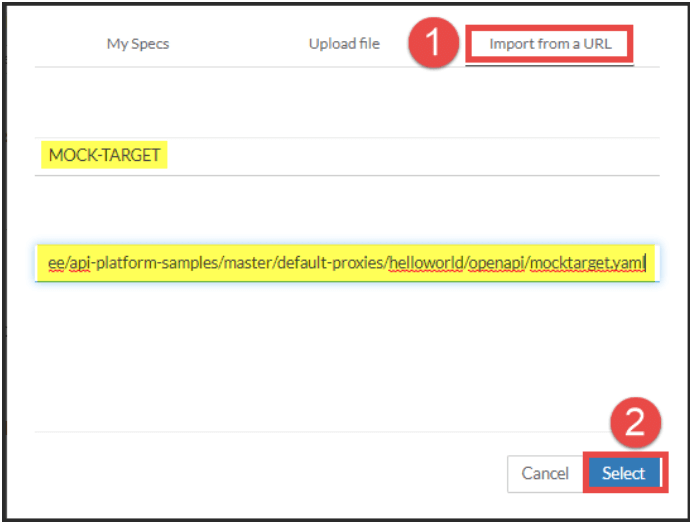
(4) 自動帶出產生規格 Spec 的對話視窗,選擇【Import from a URL】,輸入規格名稱 MOCK-TARGET 及 OpenAPI 範例的 URL 網址,然後按下【Select】。
(5) 自動帶入這個測試環境 OpenAPI Spec 文件內容的網址,接著按【Next】。
(6) 在 Create Proxy 第二步驟 Details 頁面,自動帶入 Proxy Name、Proxy Base Path、Existing API 及 Description,保留預設值繼續按【Next】。
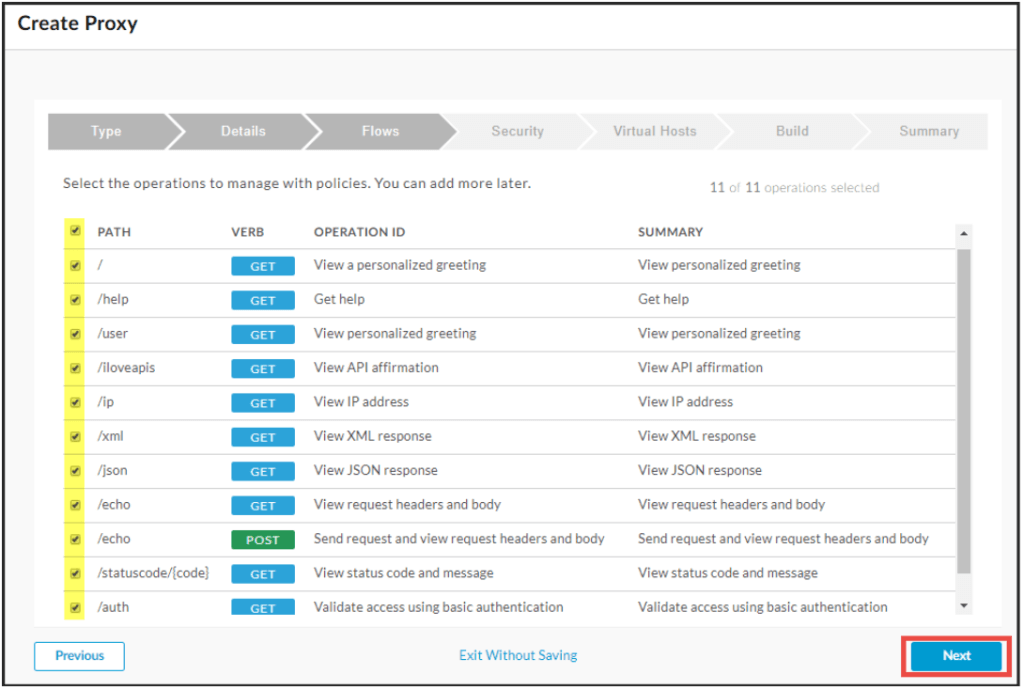
(7) 在 Create Proxy 第三步驟 Flows 頁面,自動帶入想要開放的相關路徑及指令說明,保留預設全部勾選按【Next】。
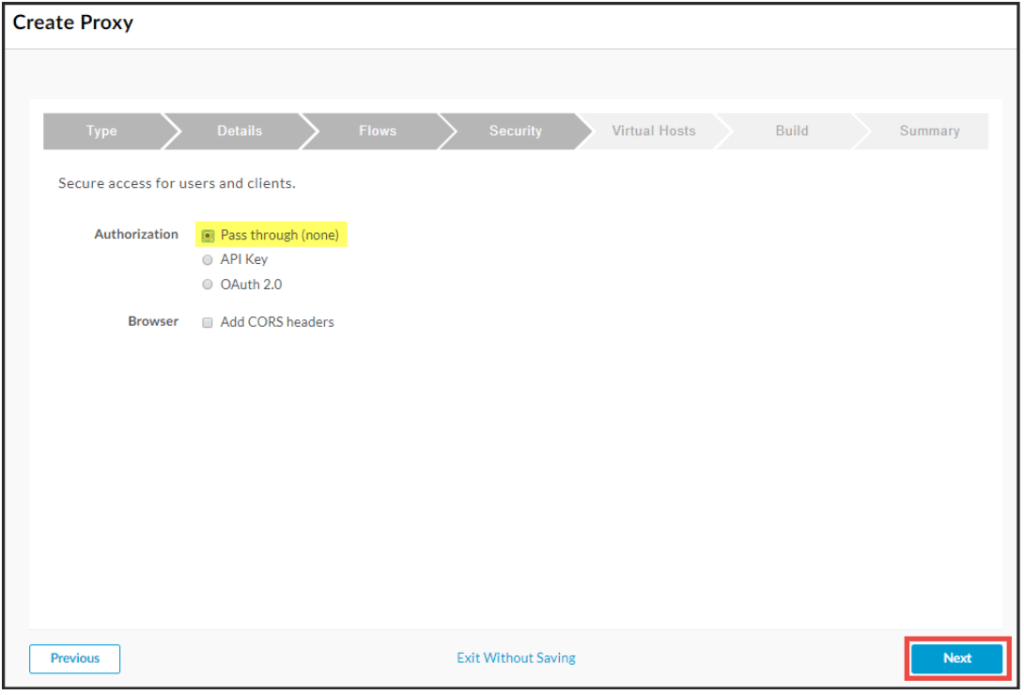
(8) 在 Create Proxy 第四步驟 Security 頁面,這裡先跳過身分驗證的測試,將預設帶入 OAuth 2.0 項目改選【Pass through (none)】然後按【Next】。
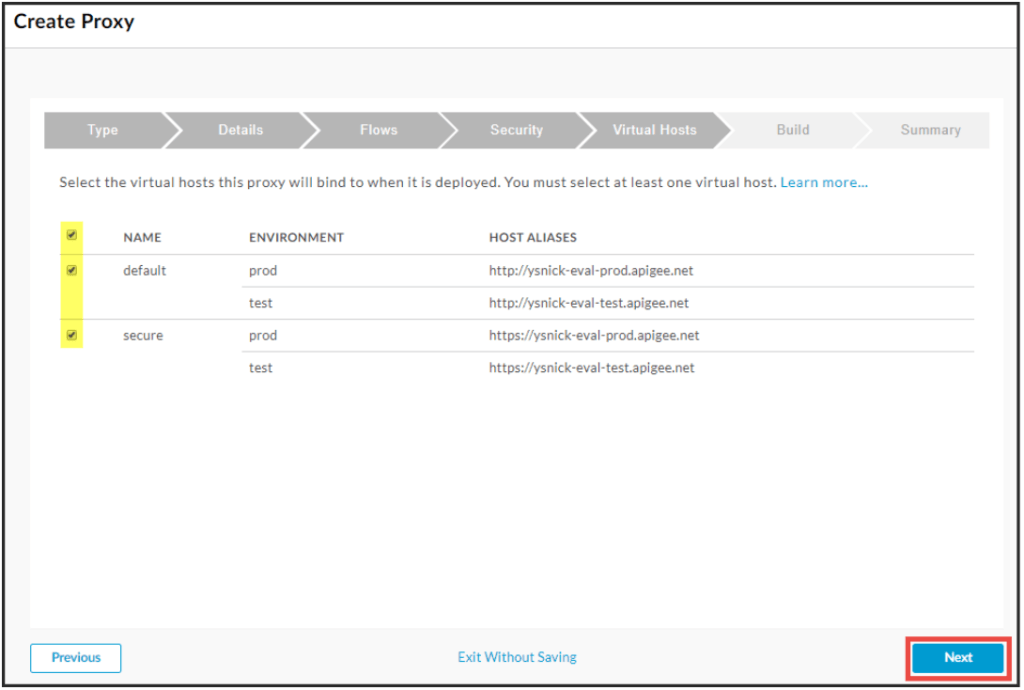
(9) 在 Create Proxy 第五步驟 Virtual Hosts 頁面,保留預設勾選 default 及 secure,對外提供 http 及 https 的服務,接著點選【Next】。
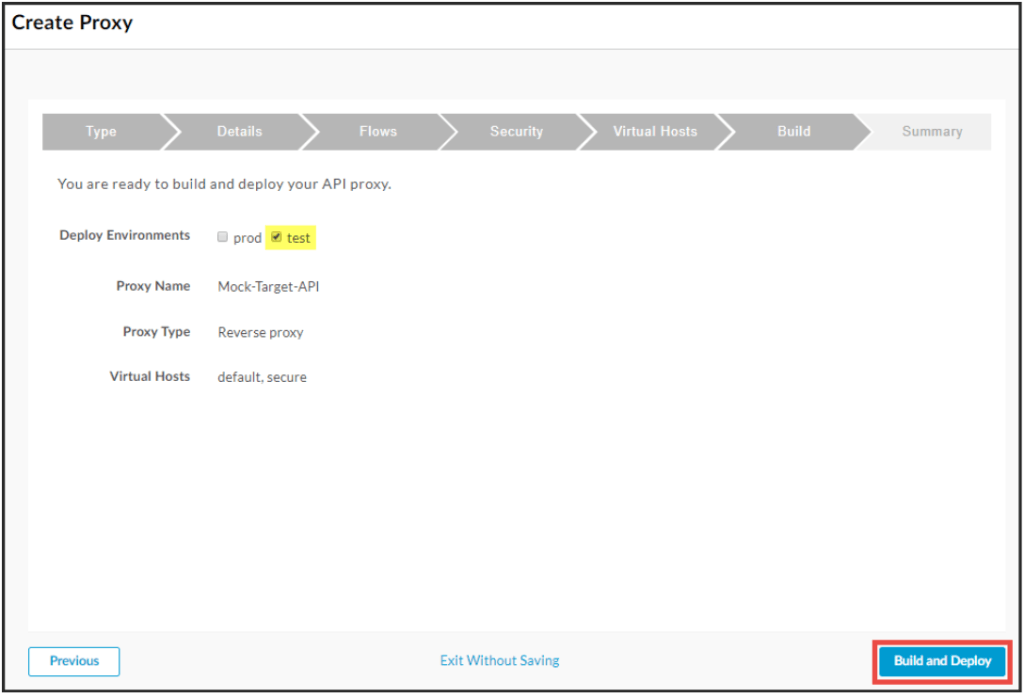
(10) 在 Create Proxy 第六步驟 Build 頁面,預設已勾選 test 發布到測試環境,並說明前面的選項,點選【Build and Deploy】開始進行部署。
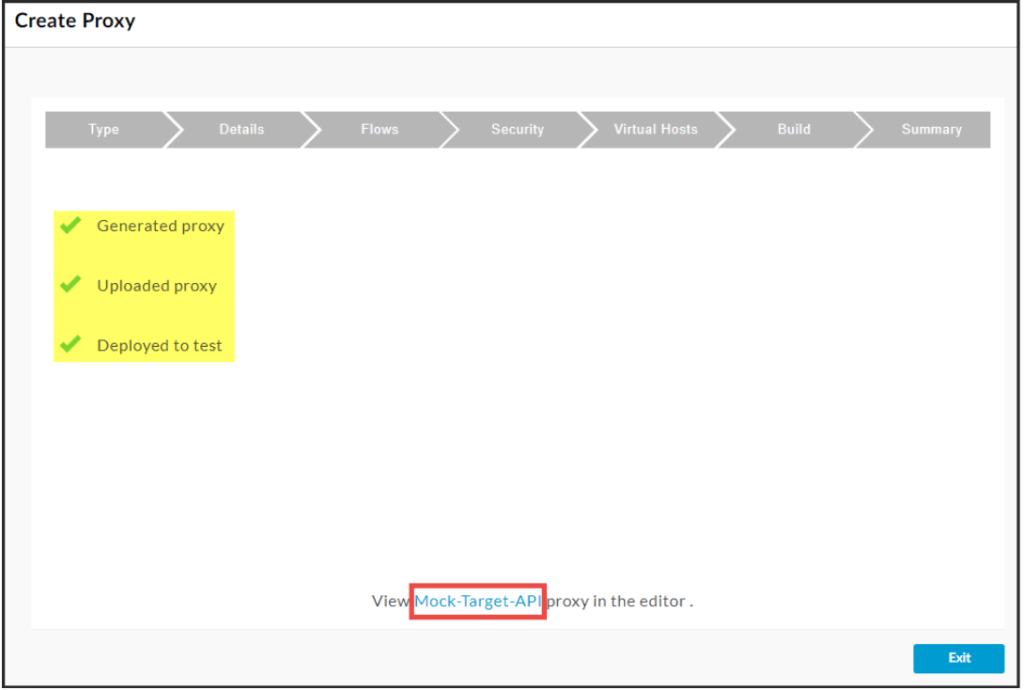
(12) 三個部署過程順利完成,下方會提示查看新建 API Proxy 的連結,點選【Mock-Target-API】進行檢視。
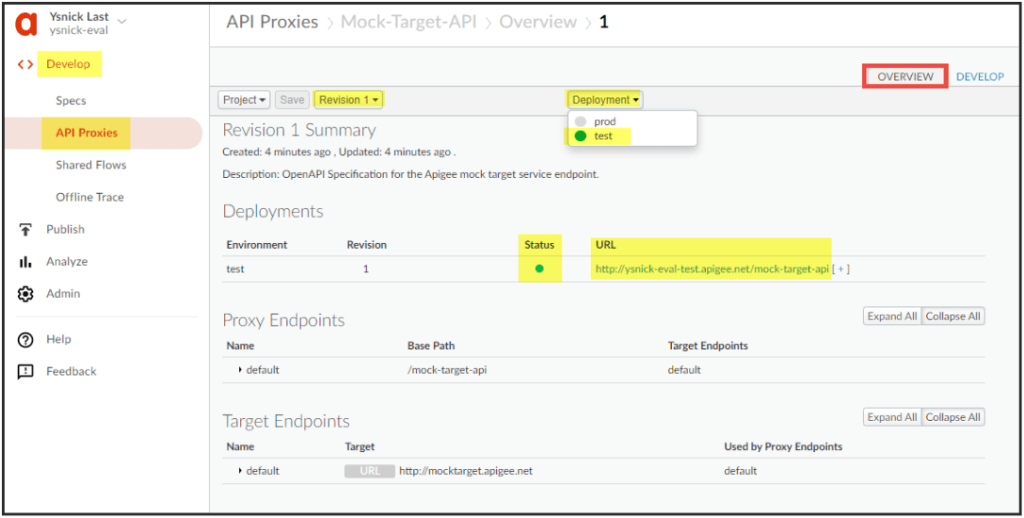
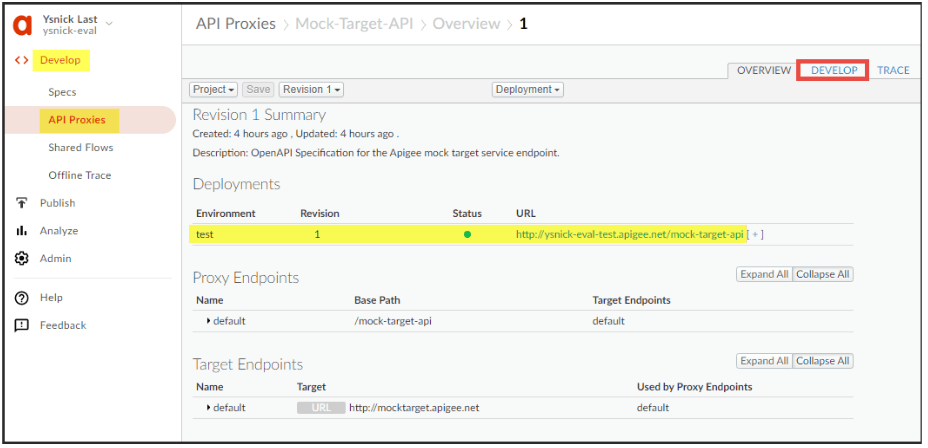
(13) 自動帶出 API Proxies 內 Mock-Target-API 的 OVERVIEW 頁面,工具列看到目前版本是 Revision 1,Deployment 下拉看到已部署到 test 測試環境,狀態 Status 是綠燈,也能看到對外服務的網址 URL。
3.2 依據產生 API Spec 規格,測試 OpenAPI 的基本操作
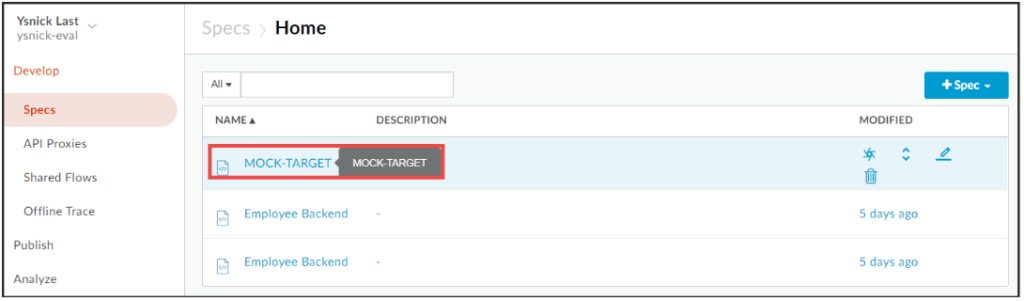
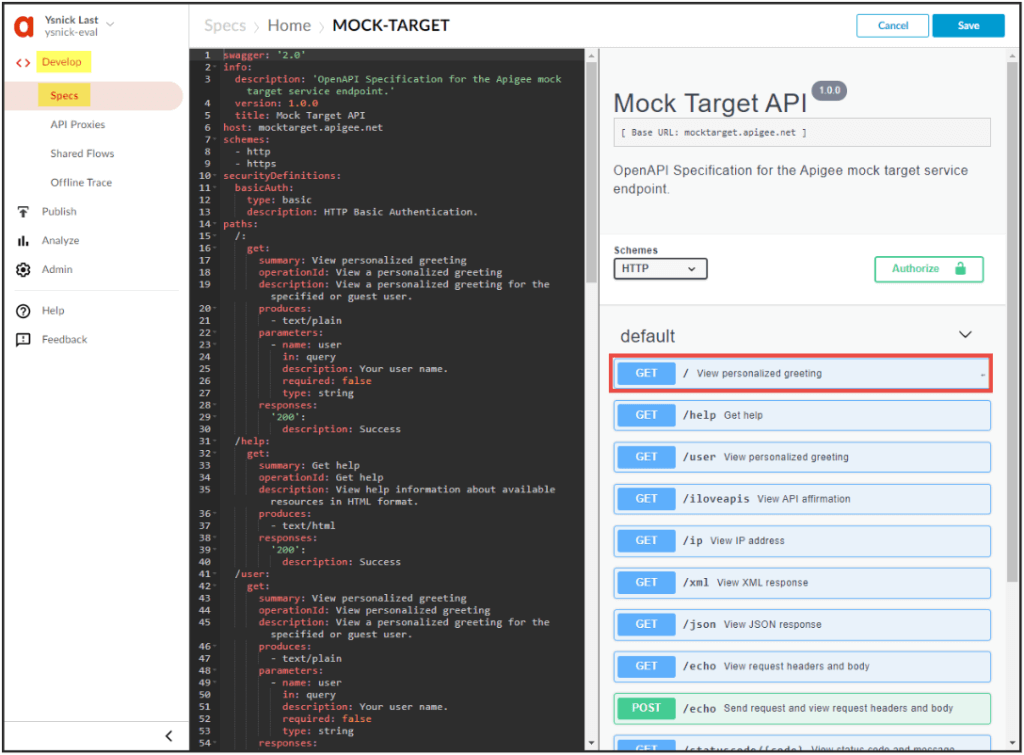
(1) 從左側點選 Develop->Specs,右邊頁面看到一些已建立的規格檔,點選新建的【MOCK-TARGET】。
(2) Specs 右邊視窗帶出 Home 頁面,中間區塊可以看到 OpenAPI 範例 Swagger 2.0 的程式碼規格及參數,右邊區塊可以看到支援的各種指令,點選第一個【GET / View personailzed greeting】查看內容。
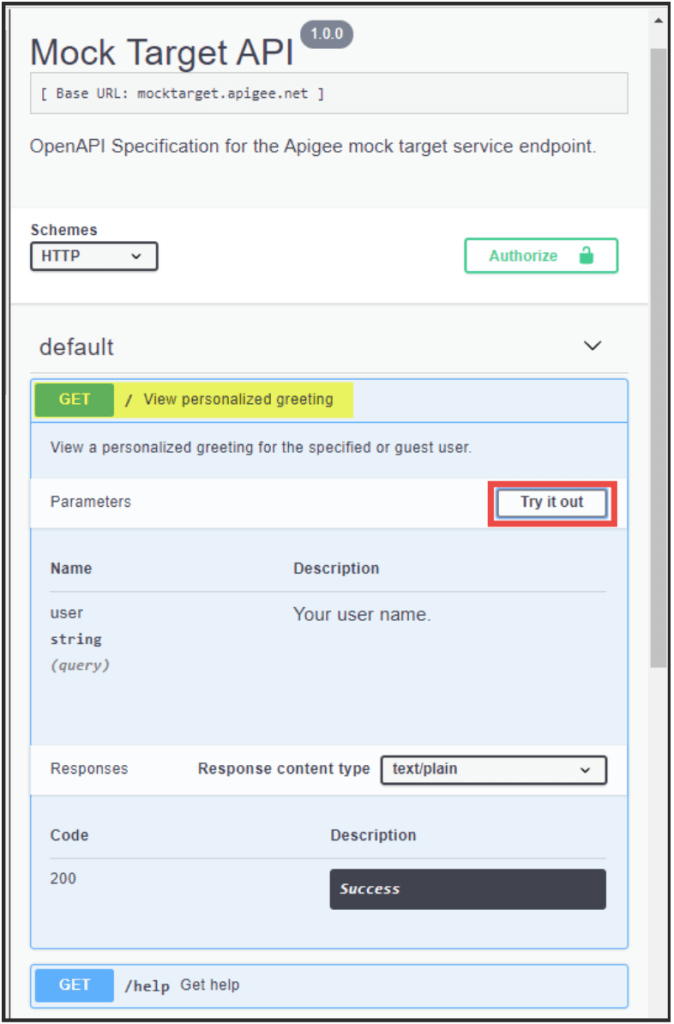
(3) 右邊區塊第一個 GET / 指令內,中間參數 Parameters 可以點選【Try it out】。
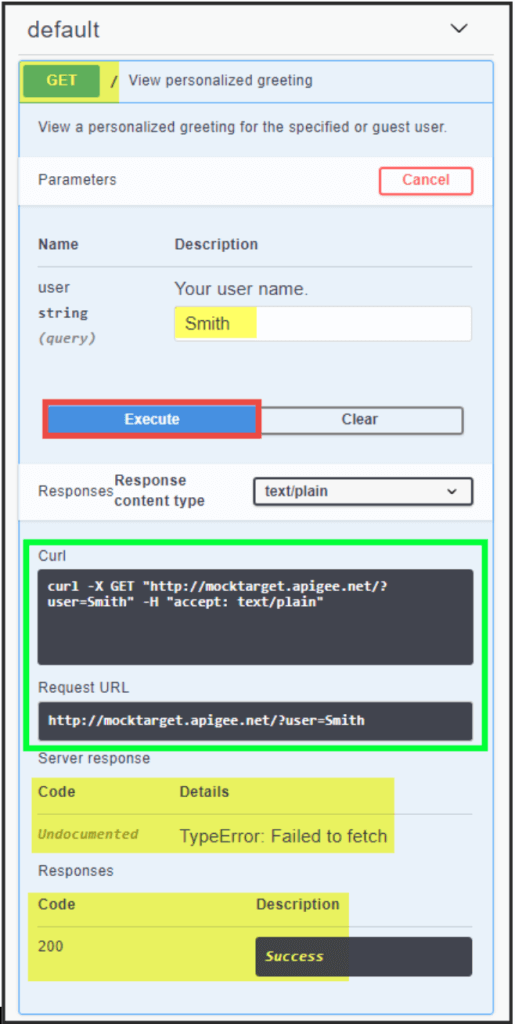
(4) 右邊區塊第一個指令 GET / 內容,於 User 下方輸入字串 “Smith”,然後點選【Execute】執行,底下教導如何使用客製化參數姓名的兩種指令。
- curl -X GET “http://mocktarget.apigee.net/?user=Smith” -H “accept: text/plain”
=> Code Undocuments,結果出現錯誤 TypeError: Failed to fetch
- http://mocktarget.apigee.net/?user=Smith
=> Code 200,結果測試成功 Success
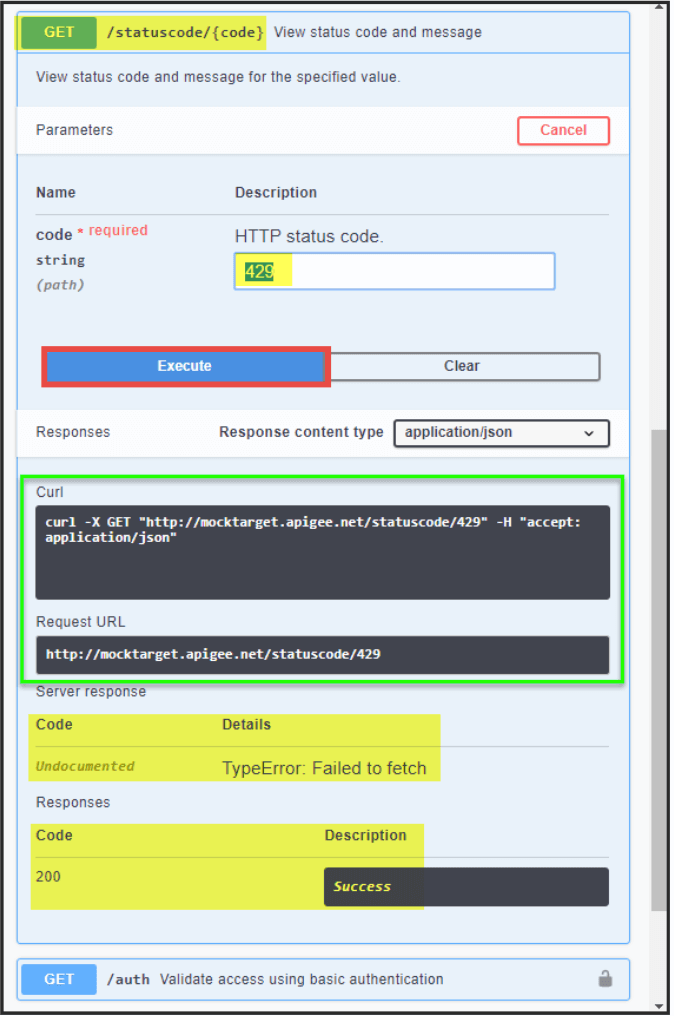
(5) 另一個指令 GET /statuscode/ {code} 內,於 HTTP status code 下方輸入代碼”429″,然後點選【Execute】執行,底下教導如何使用客製化參數狀態碼的兩種指令。
- curl -X GET “http://mocktarget.apigee.net/statuscode/429” -H “accept: text/plain”
=> Code Undocuments,結果出現錯誤 TypeError: Failed to fetch
- http://mocktarget.apigee.net/statuscode/429
=> Code 200,結果測試成功 Success
3.3 使用新建的 API Proxy 進行測試,追蹤後端回應及前端結果
(1) 從左側點選 Develop->API Proxies,右邊頁面看到一些已建立的 Proxy,點選新建的【Mock-Target-API】。
(2) 自動帶出 Mock-Target-API 的【OVERVIEW】頁面,確認 Revision 1 仍正常部署在 test 測試環境,點選【DEVELOP】頁面。
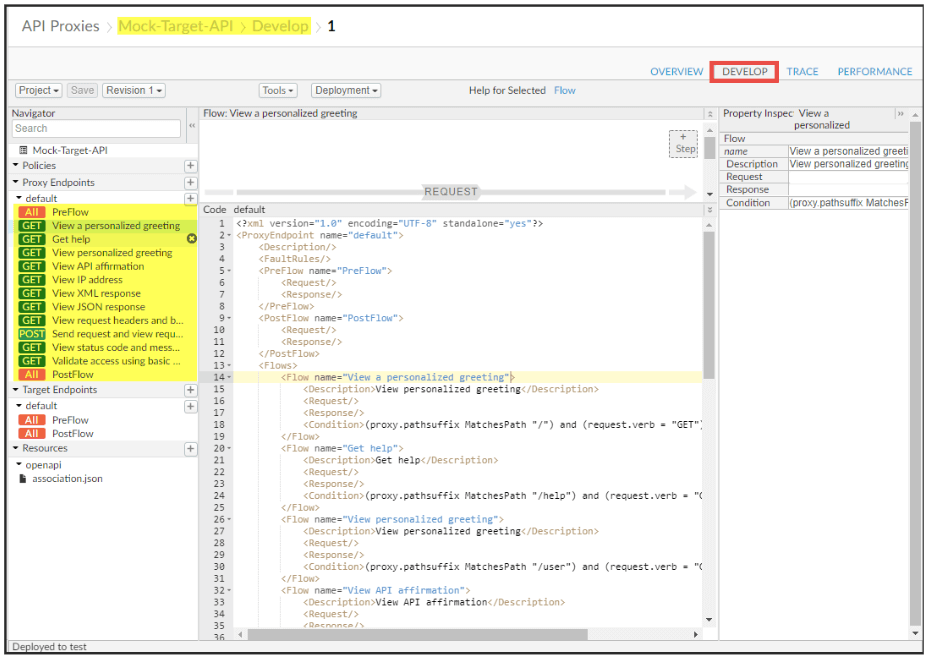
(3) 在 Mock-Target-API 的【DEVELOP】頁面,於左側 Proxy EndPoints 底下 default 區塊內,看到由 OpenAPI Spec 帶入的指令,匯入 OpenAPI Spec 規格及 URL 網址,由 YAML 範例檔內定義的的每個 API 指令、路徑及條件,都已經可供使用。
(4) 在 Mock-Target-API 的【TRACE】頁面,工具列點選【Start Trace Session】。
(5) Send Requests 區塊右方點選【Send】,一段時間後出現 Status 200 正常,Response Sent to Client 回應 OK,Response Content 回應內容 “Hello, Guest!”。
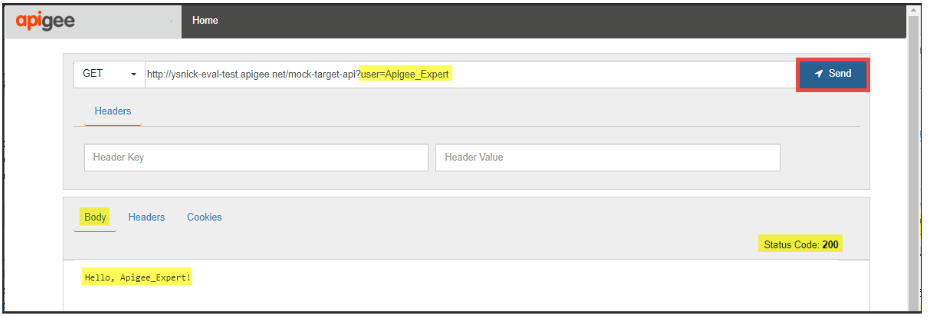
(6) 模擬使用者前端瀏覽器開啟 Apigee REST Client,貼上客製化姓名的問候指令,
http://ysnick-eval-test.apigee.net/mock-target-api?user=Apigee_Expert,按【Send】於下方的 Body 分頁,成功得到 ”Hello, Apigee_Expert!” 的回應。
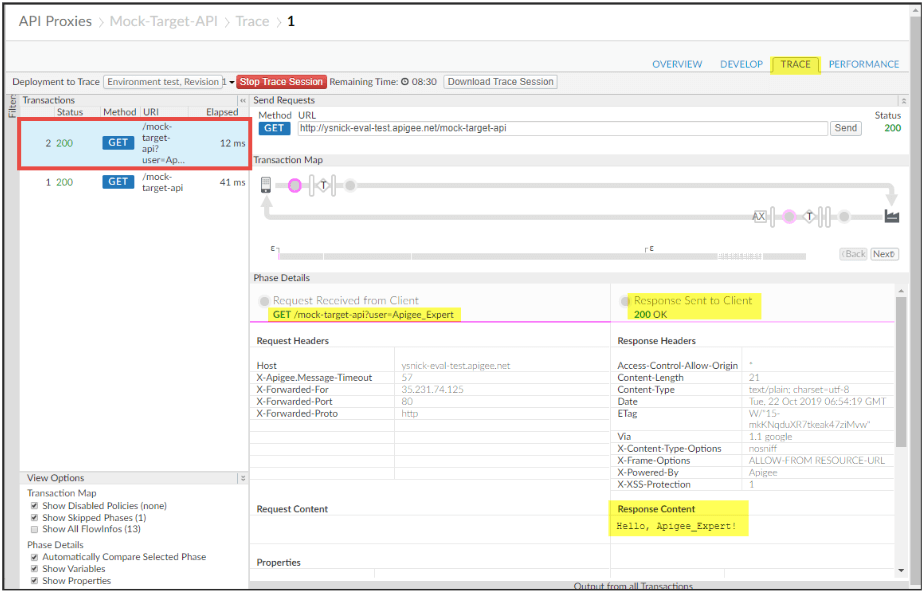
(7) 回到 Mock-Target-API 的【TRACE】頁面,看到上述的客製化姓名被追蹤得到回應 Status 200,回應給前端 Client 的內容 ”Hello, Apigee_Expert!”。
(8) 接著再開啟命令提示字元,執行一段客製化的指令,
curl -X GET “http://ysnick-eval-test.apigee.net/mock-target-api/statuscode/500” -H “accept: application/json”,底下得到空的回應。
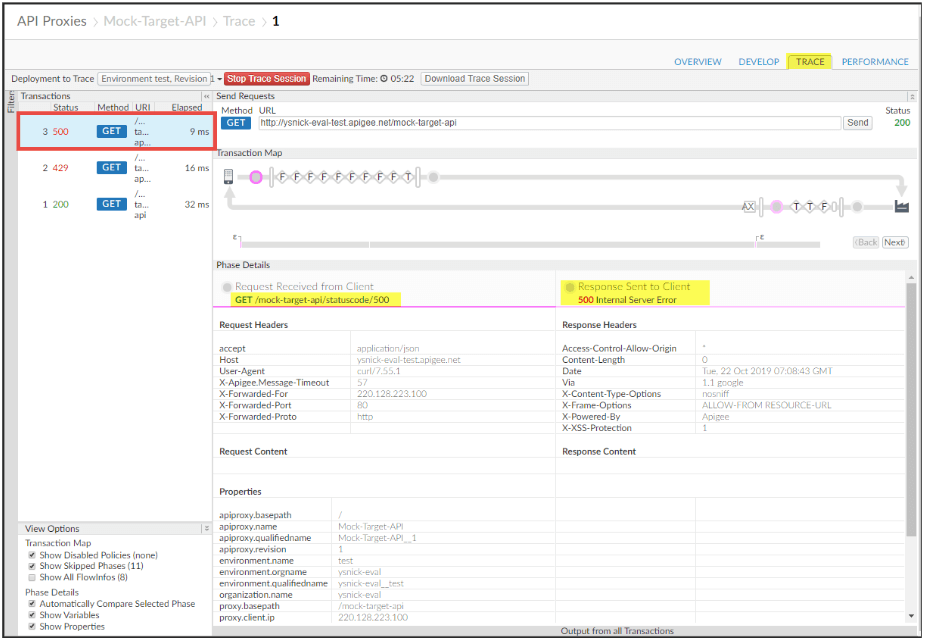
(9) 回到 Mock-Target-API 的【TRACE】頁面,看到上述的客製化狀態碼測試指令已被追蹤 Status 500,回應給前端Client的訊息內容為”500 Internal Server Error”。
4. 總結
Apigee Edge 具備了方便的 API Proxy 代理功能,如果您已經具備 OpenAPI 的基本概念,透過 YAML 或 JSON 格式設計 RESTful API 描述內容檔案,就可以快速地建立新的代理服務,並產生 API 程式說明文件對外發布給開發人員使用。Apigee API 管理平台結合 OpenAPI 統一標準,能夠實現大量的 API 應用程式在短時間內完成上線的需求。
4.1 參考文件
[1] App Economy 最佳領航員!Google API 管理平台 Apigee 四大優勢
[2] Apigee Edge 總覽
[3] Apigee Build RESTful APIs 說明文件
[4] Apigee API 設計概念
[5] OpenAPI 專用的 Cloud Endpoints
[6] Swagger –什麼是OpenAPI
[7] Create an API proxy from an OpenAPI Specification
[8] Apigee Sample APIs-Mock Target
[9] Create an Apigee Edge account
[10] Create Your Apigee Account
[11] Build a simple API proxy